Otimizando imagens para displays retina com Slicy
Por RamonPage
O Slicy é uma ótima ferramenta para otimizar imagens para displays retina. Uso principalmente quando preciso fazer layouts de aplicativos iOS.

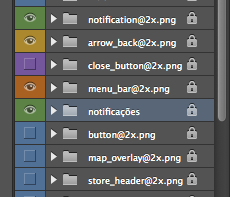
O funcionamento é muito simples: faça seus grupos de camadas no Photoshop normalmente e nomeie cada um deles com a terminação “@2x.png” (ou @1x.png). Após, arraste o arquivo .psd dentro do Slicy para gerar as imagens. O mais legal é que a medida que você atualiza o arquivo .psd o Slicy entende que precisa atualizar as imagens também, automaticamente.
Saiba mais no site oficial: http://macrabbit.com/slicy/

* * *