RGBa ou HSLa, eis a questão
Por RamonPage
O PRIMEIRO RASCUNHO da W3C que confronta os tipos de valor rgba() e hsla() para definir cores em CSS é datado de 19 de fevereiro de 2002. Pois é, muito tempo já passou...
De lá pra cá nada mudou na especificação, porém o uso desses tipos só ganharam força alguns anos depois 2002, até porque naquela época ainda não havia suporte pela maioria dos navegadores. O fato interessante é que ainda hoje percebo que há uma certa dúvida sobre qual tipo usar.
Antes de qualquer coisa, qual a diferença entre os modelos RGB e HSL?
O RGB é um modelo de cor aditivo1, onde conseguimos gerar várias cores através da combinação de três cores primárias (Red, Green e Blue). Este modelo é o comumente utilizado em dispositivos eletrônicos desde antes de eu me entender por gente.
1 — Cores aditivas são aquelas representadas pelas combinações de luzes. A soma de todas as cores aditivas gera o branco.
O HSL, por sua vez, também é um modelo aditivo, todavia utiliza um sistema cilíndrico de coordenadas para determinar as cores. HSL significa Hue, Saturation e Lightness.
Existe ainda o modelo HSB (Hue, Saturation e Brightness) ou HSV (Hue, Saturation e Value), utilizado pelo Photoshop e ferramentas como COLOURlovers, no entanto este esquema de cores não é suportado em CSS.
Representando cores tridimensionalmente
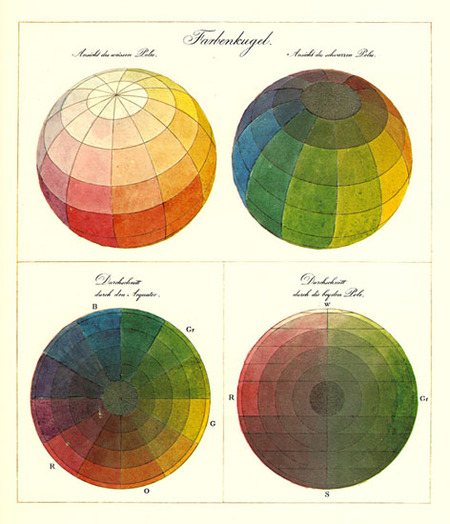
Durante séculos vários artistas e filósofos2 criaram teorias das cores e alguns deles chegaram à conclusão de que podemos representá-las de forma tridimensional. A partir desses estudos nós chegamos ao conceito de espaços de cor, que são modelos para descrever cada cor a partir de fórmulas matemáticas.

2 — Veja no colorsystem uma lista detalhada de teorias das cores criadas por diversos artistas e pensadores.
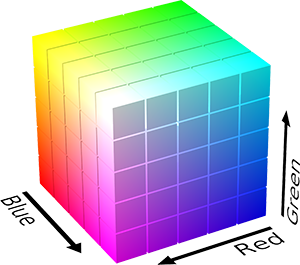
A grande diferença entre os sistemas de cor RGB e HSL está nos seus modelos de espaço de cor. O RGB pode ser representado de várias formas, mas o seu espaço de cor mais famoso é o chamado cubo RGB.

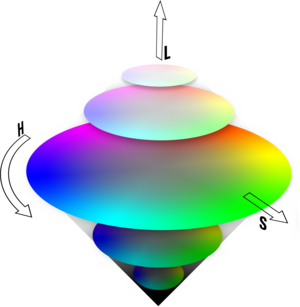
Já o HSL é conhecido pelo seu cilindro (ou diamante) de cor. O espaço de cor HSL é simétrico na transformação das cores mais escuras para as cores mais claras.

Adicionando o alpha channel na história
O suporte a alpha channel foi adicionado a ambos os modelos de cor à partir das especificações do CSS3. A sua função consiste em determinar o nível de opacidade das cores.
A notação é simples:
/* CSS */
rgba(255,0,0,0.1) /* 10% de vermelho opaco em RGBa */
hsla(0,100%,50%,0.1) /* 10% de vermelho opaco em HSLa */
Nos tempos atuais, com a descontinuação do IE7 e o uso cada vez menor do IE8, é seguro afirmar que podemos abusar sem medo dos tipos rgba() e hsla(). Porém, qual é o melhor?
RGBa ou HSLa: tecnicamente, tanto faz
o suporte dos navegadores a
rgba()ehsla()é exatamente igual
Entenda, o suporte dos navegadores a rgba() e hsla() é exatamente igual. Além disso, todas as combinações possíveis em RGBa são possíveis em HLSa e vice-versa. Isso quer dizer que a escolha de qual usar é completamente arbitrária.
Minha linha de raciocínio é de que o HSL perde pontos levando em conta a falta de suporte no Photoshop. Utilizei rgba() em praticamente todos os projetos que trabalhei até aqui por este motivo.
Por outro lado, alguns dizem que o HSL é melhor para manipular CSS on-the-fly, por ser mais intuitivo. De qualquer forma, o importante é ter em mente que entre rgba() e hsla() a escolha tanto faz!
Links úteis
* * *