Processo de criação web: a diagramação
Por RamonPage
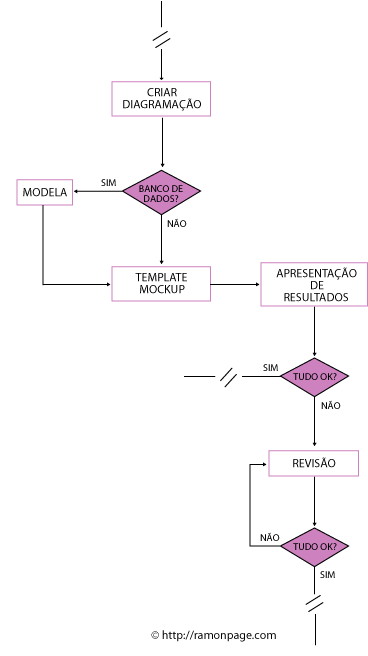
A FASE DE Diagramação é uma extensão da fase de Identidade Visual. Aqui, definem-se, a composição que o layout deve ter através de Wireframes, a construção do layout que pode ou não ser inserida diretamente nos wireframes e a modelagem do banco de dados.

Hora de Wireframes
Os wireframes, atrelado ao Design de Interação definido na fase de escopo, são, acredito eu, os principais elementos de qualquer projeto.
O Design de Interação trata de relacionar todo o fluxo que as páginas do projeto terão e os wireframes vêm como uma transformação visual para o diagrama criado. Tendo a base das páginas que serão necessárias (Design de Interação), agora é só desenhar uma estrutura visual para o conteúdo das páginas (wireframes), colocando os elementos do layout em locais específicos, levando em conta sua importância e relevância.
Costumo desenhar meus wireframes inicialmente em papel e depois prototipar estes desenhos em XHTML e CSS. Defino, assim, alguns mockup’s e templates para o projeto.
Os wireframes em XHTML são mais amplos por possibilitarem a definição de fatores que os em gráfico não possibilitam. O estudo da tipografia e a implementação das cores são alguns destes fatores.
Desenhar Wireframes é uma arte, pois deve-se tomar muito cuidado no posicionamento de cada elemento no canvas do layout. É importante sempre levar em conta fatores como Acessibilidade e Usabilidade.
Modelando o Banco de Dados
A fase de modelagem de banco de dados é outra que poderia ser adiantada, porém fazer uma modelagem logo no início pode causar sérios transtornos (não tenha dúvidas que depois de desenhar os wireframes muitas coisas mudam na estrutura de banco de dados). Um campo que nasce, uma chave que se move, sempre há o que reavaliar.
Os wireframes darão boa base para a estrutura que o banco de dados deve ter. Então, basta organizar as tuplas que porventura já estiverem criadas, adicionar as tuplas que nasceram no meio do caminho e definir os campos para cada uma delas. Costumo fazer esse processo também desenhando à mão, mas depois é sempre bom passar tudo isso para um DER mais bem detalhado.
Apresentando resultados
A cara do projeto acaba de nascer! Temos wireframes em papel ou em gráfico, templates e a modelagem do banco de dados. Chegou a hora de apresentar resultados.
Quando o trabalho se trata de um freelance, cuidados na apresentação devem ser tomados. Talvez não seja interessante mostrar wireframes em papel, a não ser que os desenhos tenham uma boa cara. De qualquer forma, acho mais interessante apresentar os templates em XHTML. Já no meio corporativo, onde os resultados podem ser discutidos entre os colegas e a chefia, vale qualquer um dos papéis, desde que bem organizados.
Neste momento um ciclo se inicia até a chegada num consenso para a apresentação ideal que o projeto deve ter. Revisões naturalmente podem surgir.
Artigos relacionados
- Processo de criação web
- Processo de criação web: o escopo
- Processo de criação web: a identidade
- Processo de criação web: a diagramação
- Processo de criação web: o desenvolvimento
* * *