Grid layout para formulários
Por RamonPage
DURANTE ALGUNS DIAS e alguns projetos, estive pensando numa melhor forma de criar meus formulários. Como de costume, fiz alguns estudos e os coloquei em prática. No final das contas, acabei chegando numa solução que me satisfez e que devo manter como RC para meus formulários por algum tempo, até que novos estudos surjam para o aperfeiçoamento deste.
A solução se trata de formulários baseados em grid layout. Usa solução simples, que usa um punhado de CSS e alguns conceitos de acessibilidade para formulários.
Princípios básicos de acessibilidade em formulários
- Utilizar
<label>para o texto descritivo (título) de cada campo; - Associar este
<label>ao campo à que o título se refere (ex.<label for="txtnome">Nome</label>ou<label>Nome <input type="text" name="txtnome" id="txtnome" /></label>); - Colocar todo título acima do campo à que ele se destina;
- Ordenar campos por
tabindex; - Usar
accesskeys; E por aí vai.
A idéia veio das tabelas!
A solução mais prática para criar formulários acessíveis, seria, então, colocar cada controle um abaixo do outro, formando, assim, um extenso formulário a ser navegado. A partir daí, nasceram os questionamentos: e para os campos pequenos, como UF e datas? Ficariam um abaixo do outro também? Não seria uma idéia legal ter um formulário não muito grande, com uma rolagem desnecessária.
Num tempo não muito distante (aliás, hoje ainda se faz isso), muitos web designers usavam/ usam tabelas para separar os campos de seus formulários. Visualmente ficam trabalhos realmente muito bem feitos, mas quando nos deparamos com a marcação, nascem os problemas. O Web Standards Project, num artigo sobre acessiblidade em formulários, arremata:
“Another accessibility gotcha with forms is that they are invariably set out using tables to achieve a nice grid-like effect. This is not always an automatic accessibility problem, but it can be - a table layout is irrelevent to a screen reader which effectively reads the content in the order it appears in the source code. […]”
Pois é, tabelas podem complicar a vida misturando a ordem dos controles na marcação. Então, por que não criar uma solução tableless?
Criando o grid
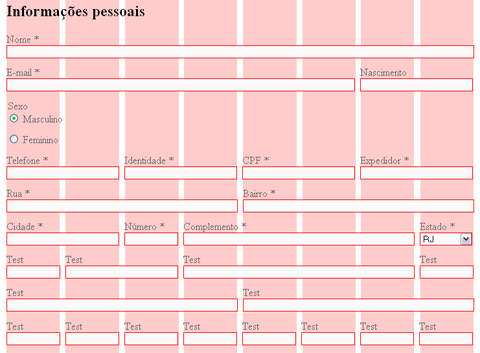
Para explicar os grids para formulários, criei um grid de aproximadamente 81px para cada coluna. Assim sendo, num formulário de 750px de largura é possível usar até 9 campos por linha.

A grande sacada do alinhamento é deixar os labels “soltos” na marcação e separar, apenas, as quebras de linha com <BR />1. O CSS tratará do resto, usando classes específicas para cada tamanho de label. As possibilidades são2:
1 — O uso do <BR /> é importante para o caso de linhas que precisam ser quebradas antes do seu fim. Por exemplo, ter de quebrar a linha imediatamente depois de usar um label x-mall
- X-small label (
81px); - Small label (2 * x-mall + margens);
- Large label (4 * x-mall + margens);
- X-large label (6 * x-mall + margens);
- Full label (Aproximandamente x-mall * 9 colunas).
Como criar uma linha
<label class="small">Cidade *
<input type="text" class="textfield" />
</label>
<label class="x-small">Número *
<input type="text" class="textfield" />
</label>
<label class="large">Complemento *
<input type="text" class="textfield" />
</label>
<label class="x-small">Estado *
<select class="select">
<option value="RJ">RJ</option>
<option value="SP">SP</option>
<option value="MG">MG</option>
<option value="ES">ES</option>
</select>
</label>
2 — Não foram levados em conta na contagem os ajustes de tamanho que foram necessários para o IE 6 (argh).
Isso resulta em

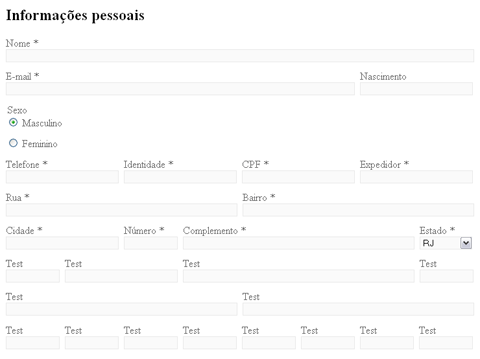
Agora, o resultado final

Crie seu próprio formulário
Fique livre para usar a minha solução. Baixe os arquivos que resultaram nas imagens de exemplo.
* * *